TL;DR
Register for early access to Userflow today! All early access users get Flows free forever with unlimited monthly active users.
Introducing Userflow
For the last 6 months, we’ve been working on a new product. We’re incredibly excited to announce the beginning of Userflow. With Userflow, you’ll be able to build in-app experiences using our intuitive Flow Builder. No code required!
What you can build with it
Here are some ideas:
- Improve your sign-up conversion rate with an onboarding product tour that is automatically shown to new users.
- Announce new features inside your app to make sure users notice - and use - them.
- Send interactive help guides to users via links in emails/live-chat, showing them how to perform tasks that typically require a lot of support/explaining.
Why we built it
When our first product, Studio1 Videos, launched, we wanted a highly interactive flow that could guide new users from zero knowledge to rendering their first video in less than 15 minutes. We looked at the market for flows/product tours, but couldn’t find exactly what we were looking for.
You’ve probably seen onboarding flows like this in many other apps:
- You arrive in a new app, which you’ve never seen before.
- The whole screen goes dark, and a single small item is highlighted with a tooltip next to it.
- The tooltip has a Next button - you can’t click anywhere else.
- You just blindly click Next, Next, Next until you’re done.
- The tour doesn’t ask you to do anything, and you, therefore, don’t really learn anything.
- When you’re done with the tour, you’ve got a bunch of information, but haven’t actually achieved anything.
This is not what we wanted!
We wanted a flow that:
- Could discretely point the user in the right direction without taking over the whole UI.
- Could react when the user performed any kind of action on the page, e.g., clicked a button, navigated to a page or typed into a text field. Example: If you fill in a specific value in a text field, then go to the next step.
- Detect when things went wrong, and help the user fix it.
- Could branch in different directions depending on the user’s actions. E.g., if a user closed a dialog early, we would just skip the next step(s).
- Since we were already using synthetic text-to-speech voice-over, we thought it would be cool (and helpful) if the flow also talked to the user.
Granted, there are probably some offerings on the market, which could do sort of what we wanted, but they either have a very high cost and/or can be very difficult to use and maintain.
So, we decided to hard-code a flow. It went great! New users were really impressed with our automated onboarding. But, it was a lot of work to build and maintain.
We saw the opportunity to turn it into a separate product so that other companies could quickly build solid flows without spending weeks of development time. As of about two months ago, this hard-coded flow was replaced by a flow powered by Userflow itself (woof woof, mmm.. dog food).
Now we’re inviting you to build your own flows.
What it looks like
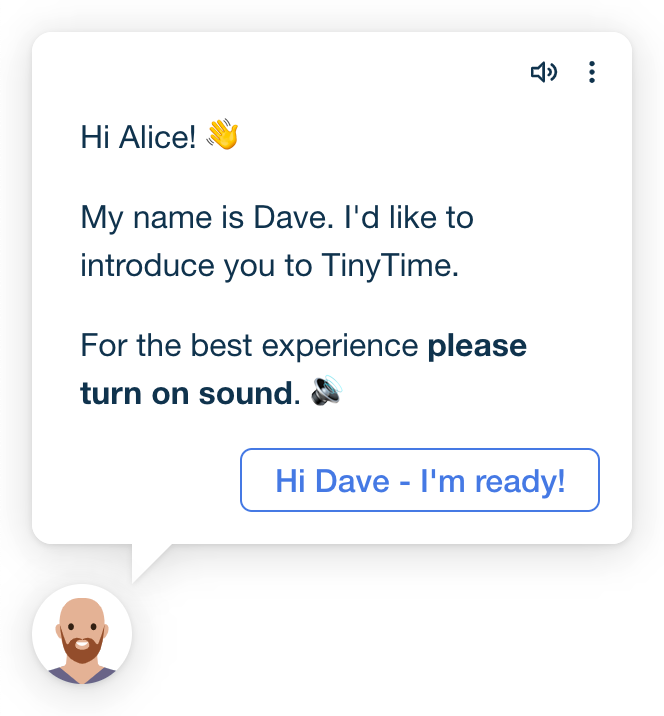
Your users will see a speech bubble appear in the corner inside your own web app:

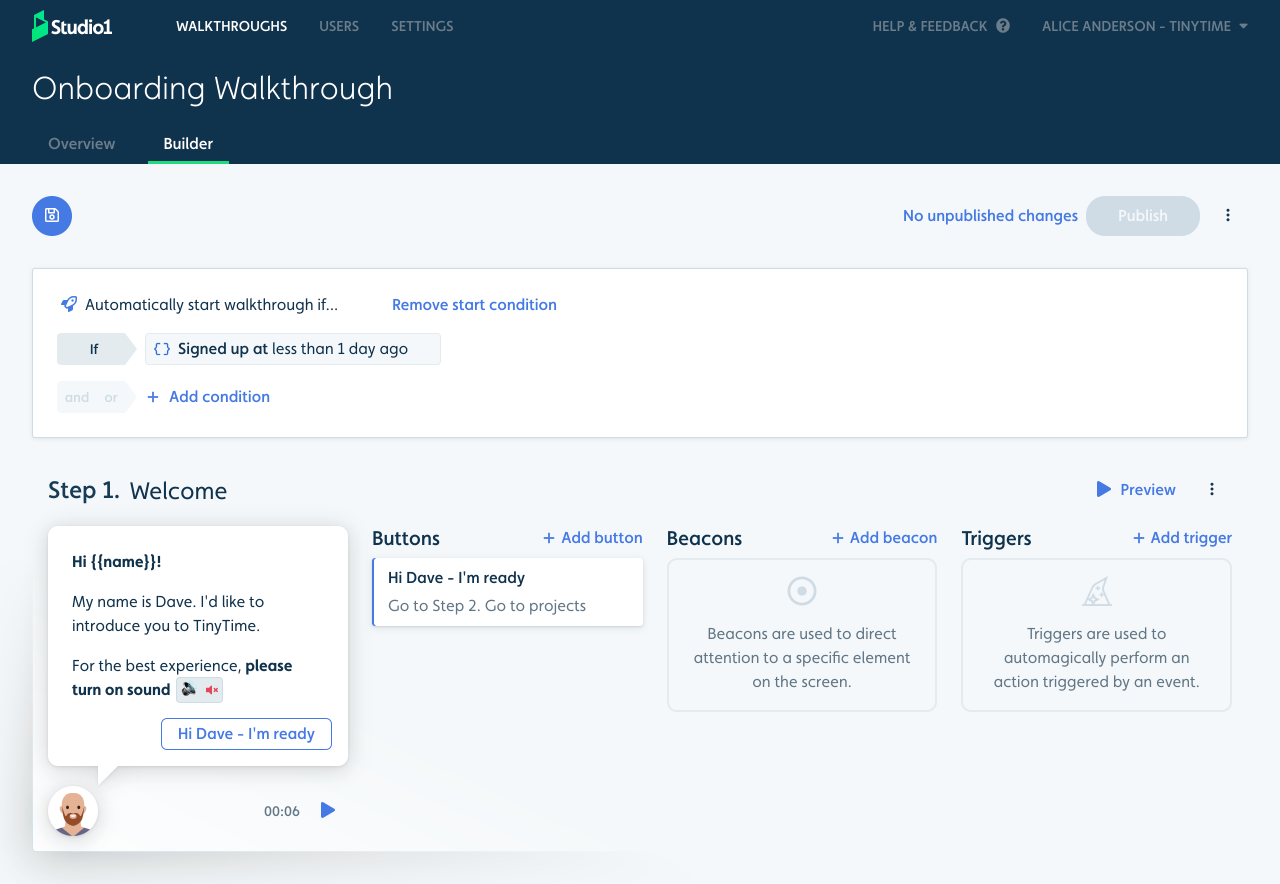
You build flows using our intuitive builder. No code required. No need to wait for developers to do their thing.

What to do next
Now, go read all about Userflow or register for the wait list today. We invite new users every week. And, remember that it’ll be free for early access users forever!

