Seriously sophisticated onboarding flows that captivate users
Userflow lets you build highly customized and dynamic flows.
It's so much more than boring product tours with Next, Next, Next buttons.

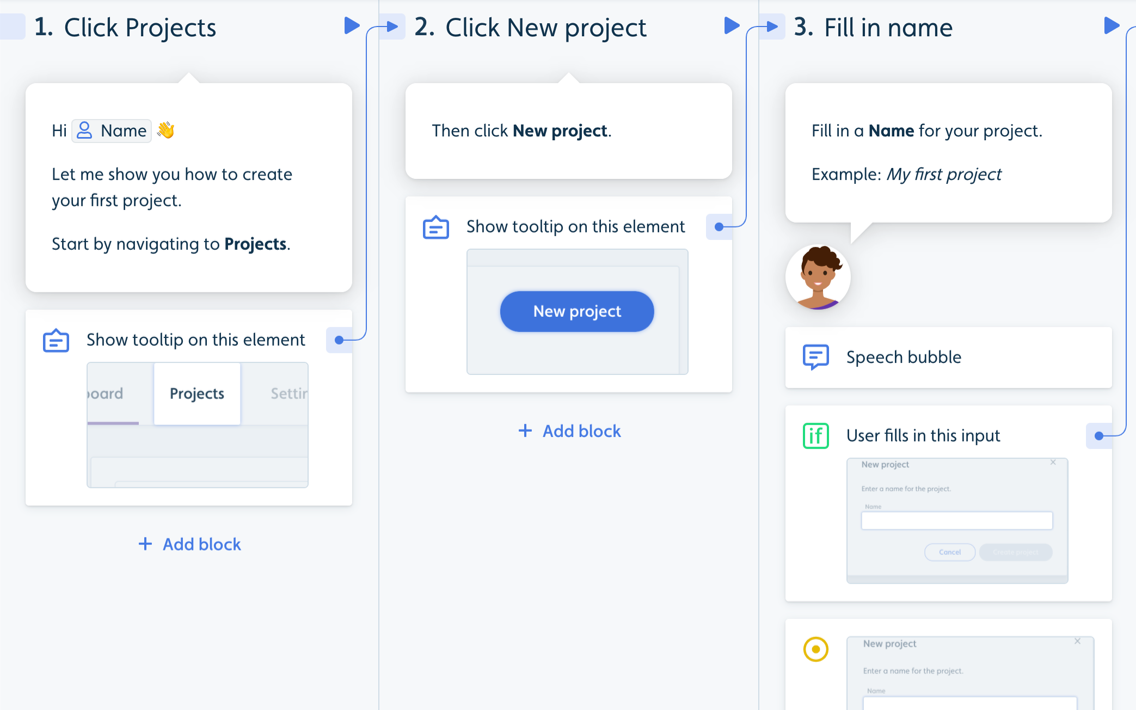
Fastest Flow Builder on the market
Flows that would previously take weeks of developer time, can now be built by anyone in just minutes with Userflow’s intuitive Flow Builder.

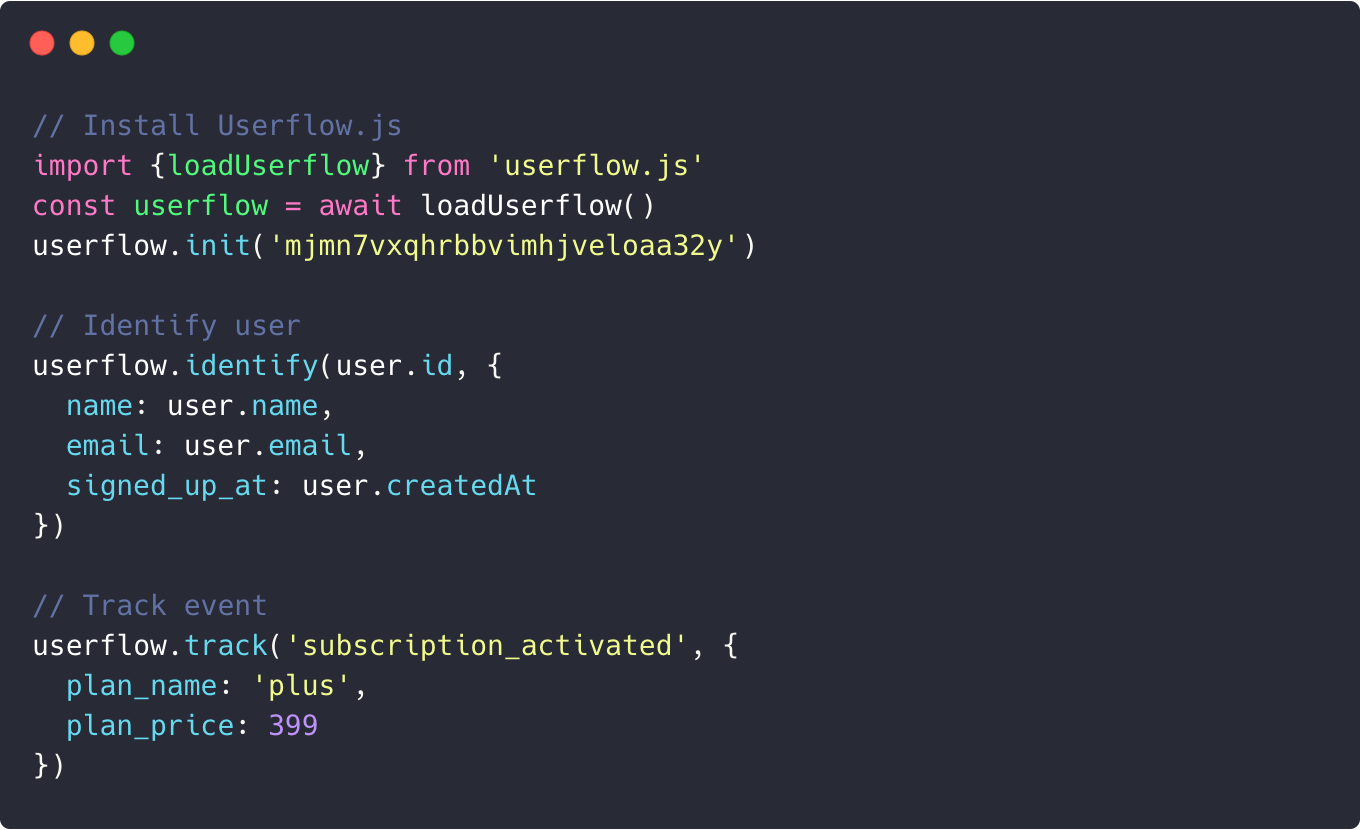
Simple, seamless integration with any web app
Installing Userflow.js is quick and simple. Just copy-paste the installation code into your app, and you're ready to go.
Userflow.js is ultra light-weight and has a 5-10x smaller footprint than comparable solutions.

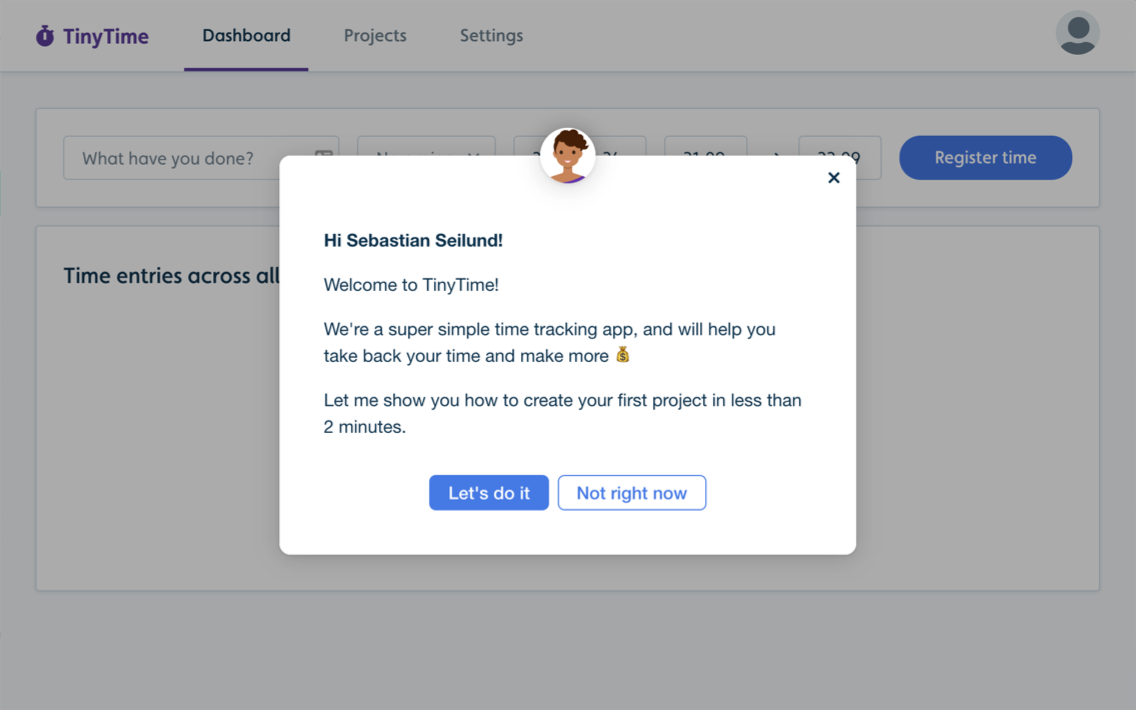
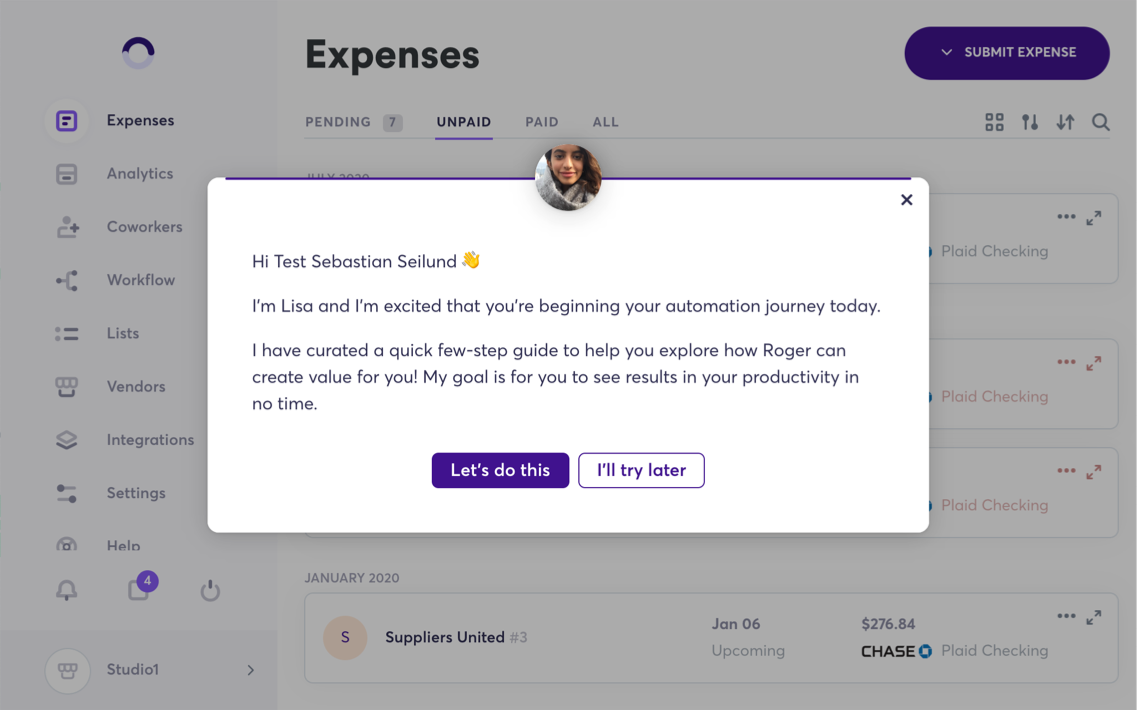
Build beautiful step-based flows
Onboarding guides, product tours, in-app help guides and feature announcements.
Each step can be a modal, tooltip or speech bubble.
Our rich content editor supports links, images, videos and user attributes.

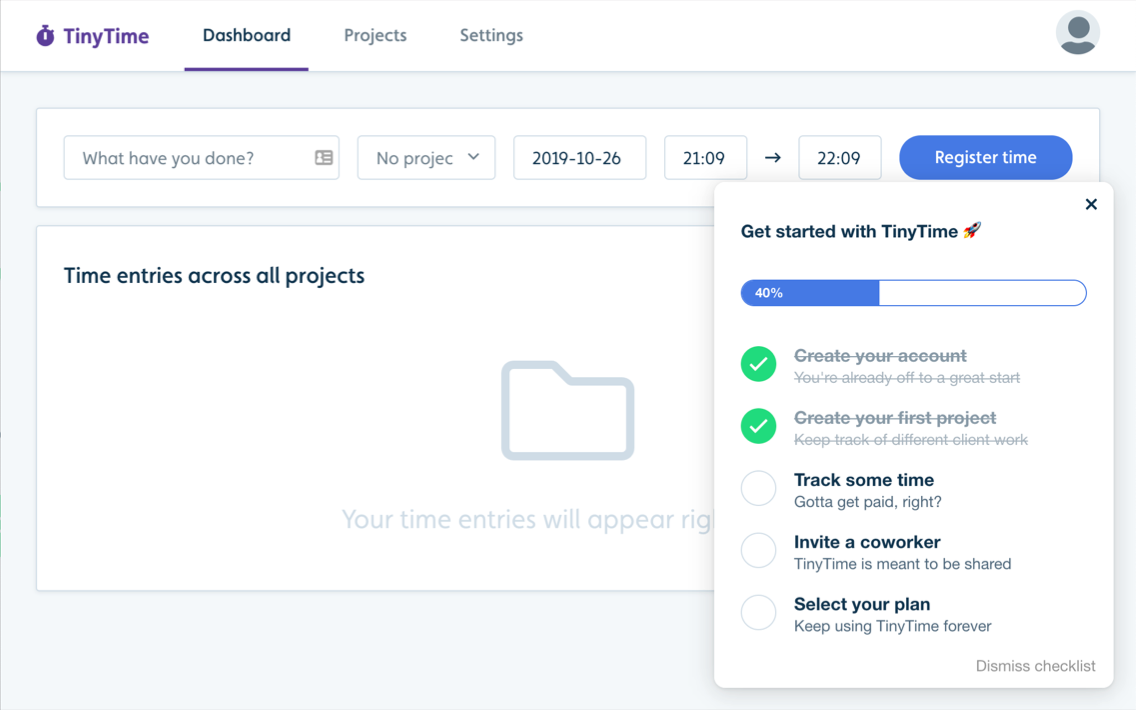
Track tasks with checklists
Get-started checklists work great as the user's anchor during their onboarding experience.
Checklists help tie all your flows together while always informing the user of the next steps to take.

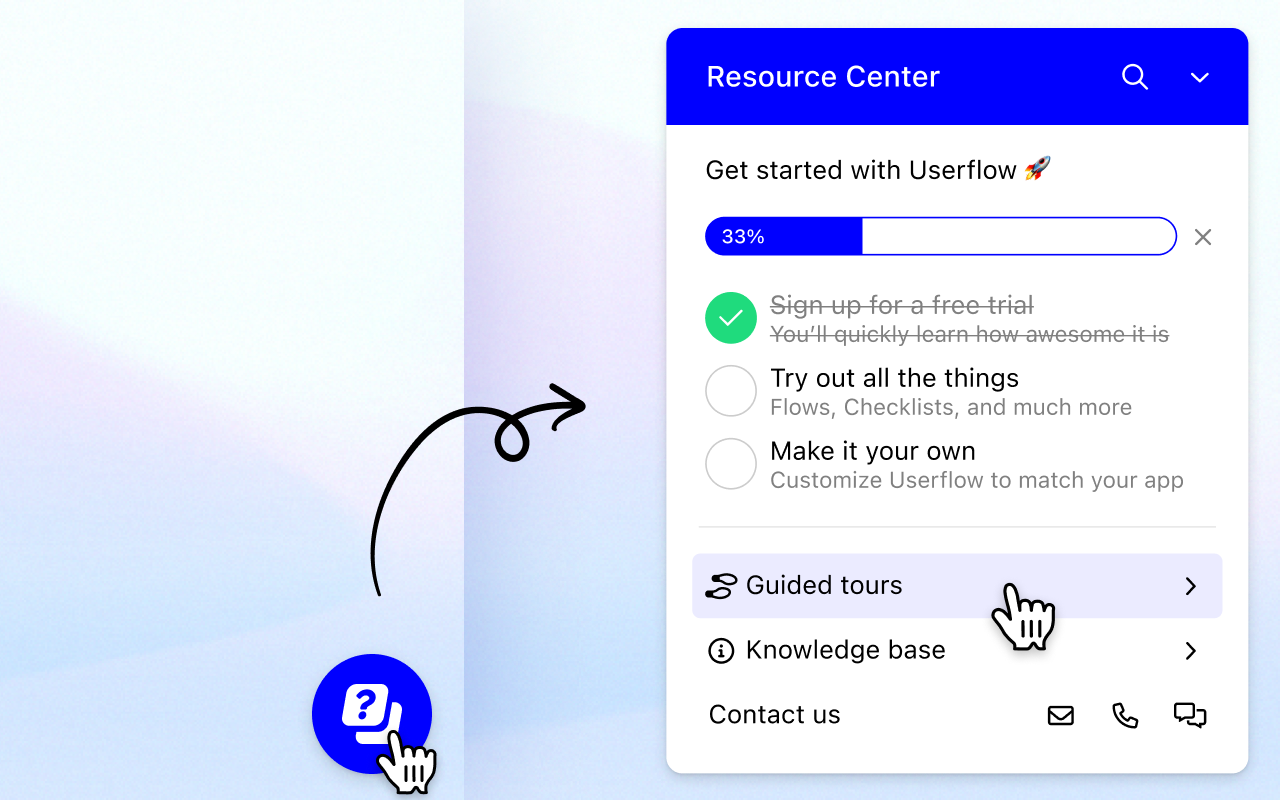
Always-on, contextual and personalized Resource Center
With the Resource Center, your users can access help resources directly in your app.
It expands to a list of customizable blocks that let users search your existing knowledge base, find and start flows/tours on demand, and more.

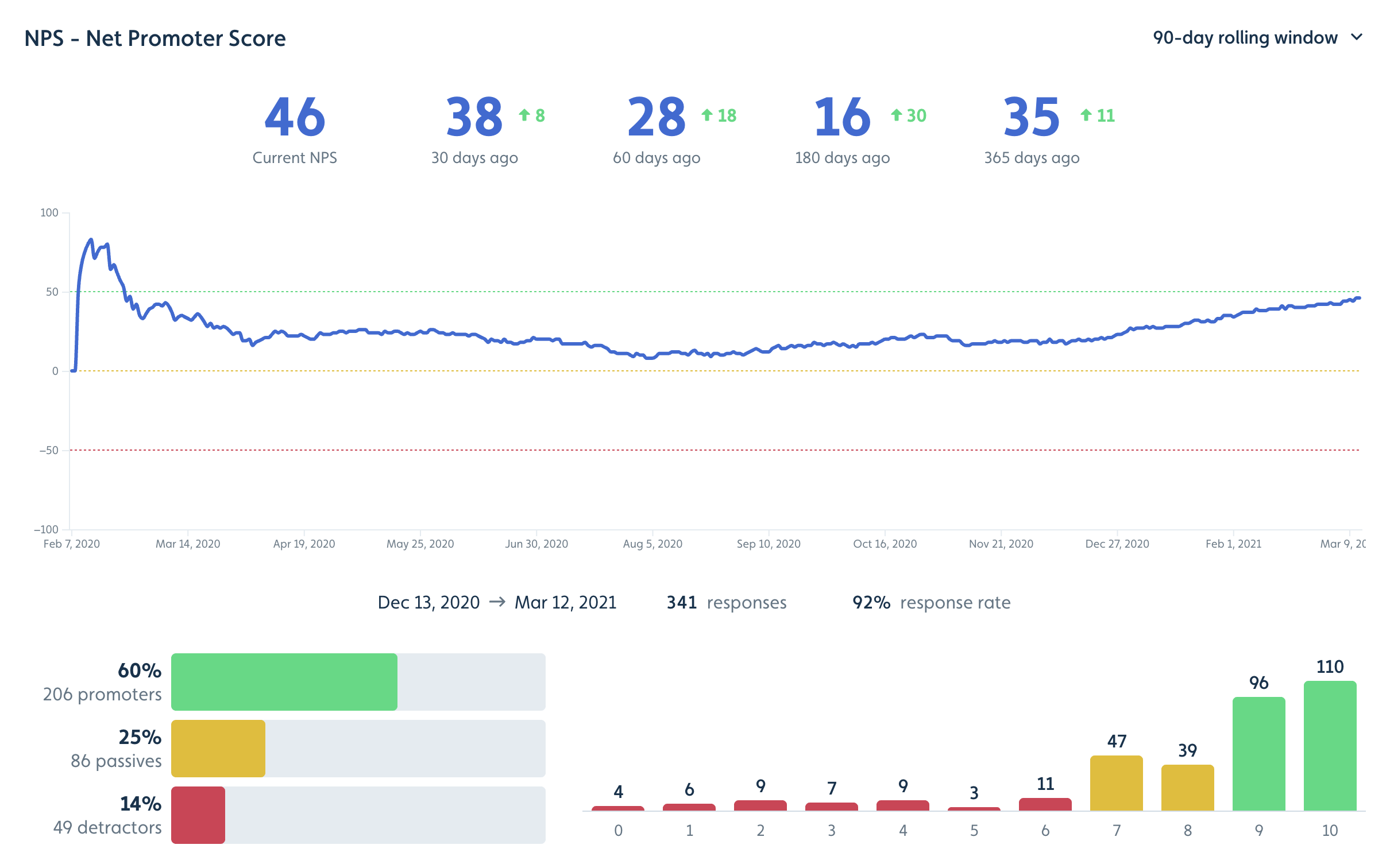
Surveys and NPS
Build in-app surveys with contextual questions.
Measure customer satisfaction and collect user feedback.
Analyze responses in aggregate, or dive into individual users' responses.

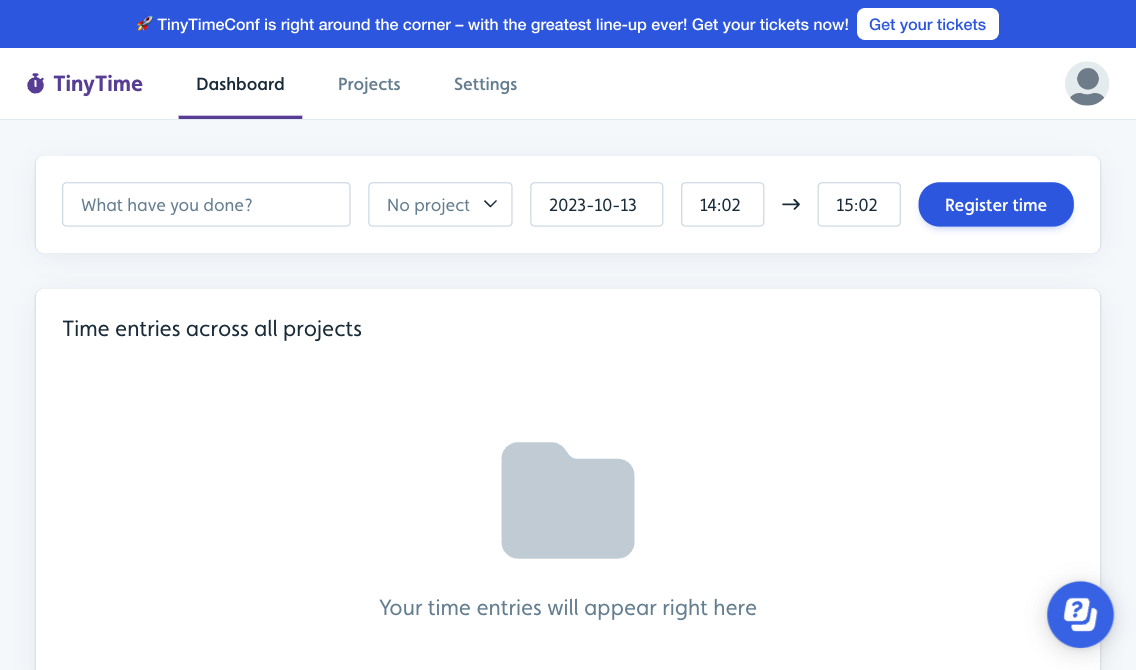
Banners
Banners are a direct line to your users. Want to share a quick update, a maintenance notice, or highlight a feature? Use a banner.
Show banners to specific users or on selected pages. It’s all about sending the right message to the right people at the right time.

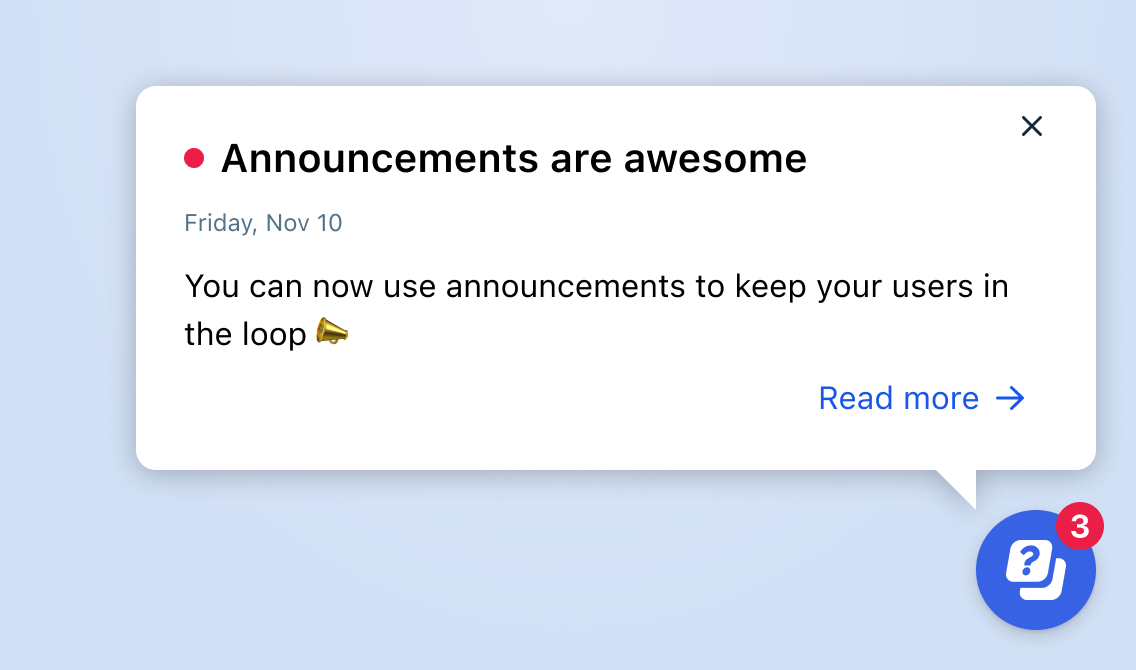
Announcements
Keep your users in the loop about new features, fixes, events, and more, all within the resource center.
We track which users have seen each announcement and display a notification badge on the resource center launcher.
You can even highlight important announcements with a popout for added visibility.

No-code Event Tracking
Enables non-technical team members to set up event trackers directly from our UI, without code.
This is an alternative to asking your developers to instrument your code with track() calls.
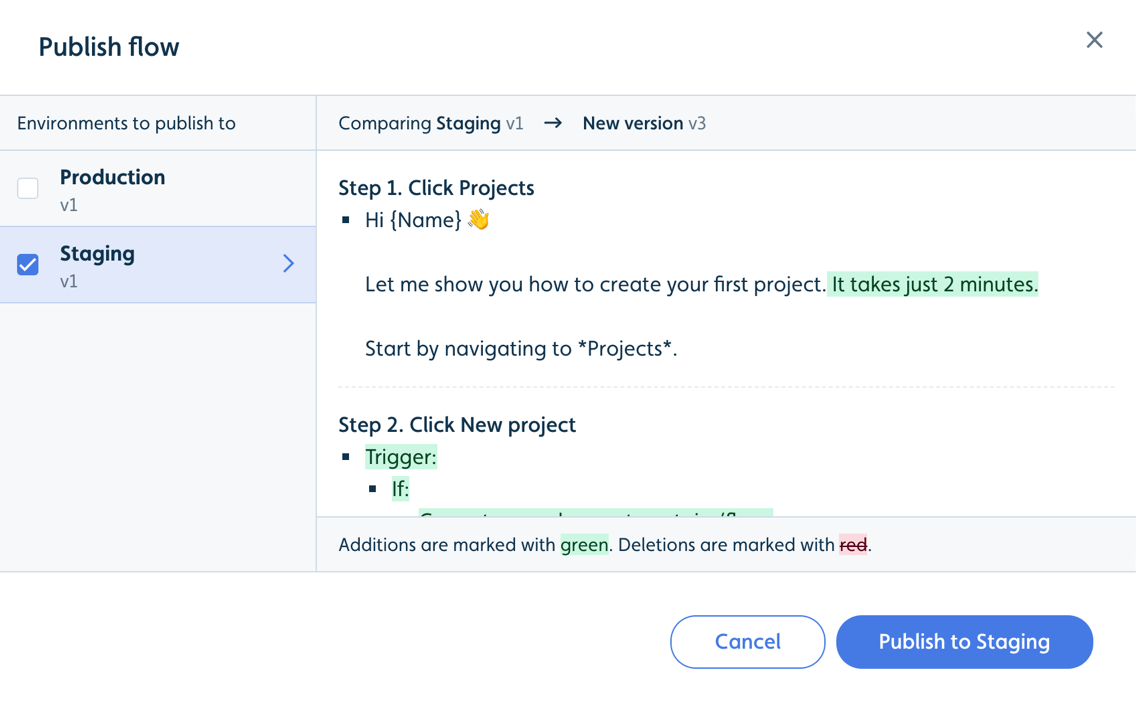
Work professionally with multi-environment and version history
Userflow matches your company's Production/Staging workflows.

Completely customize your theme
Userflow can be customized to make flows and checklists look as if they were a part of your app.

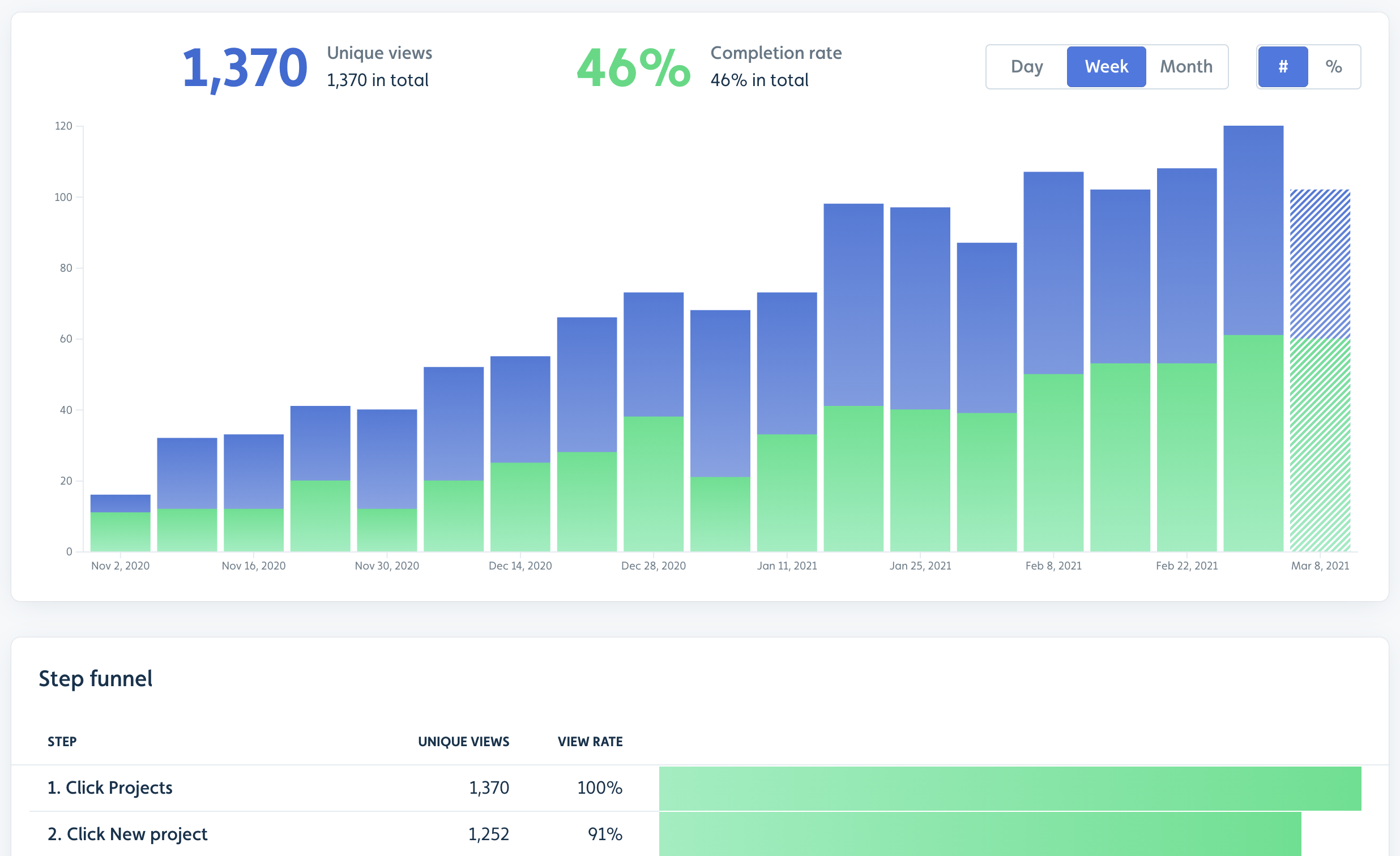
Awesome analytics and insights
Userflow tracks when users see flows and how they progress through them.
This data can be analyzed directly in Userflow or exported to select analytics partners for integration with the rest of your event tracking.

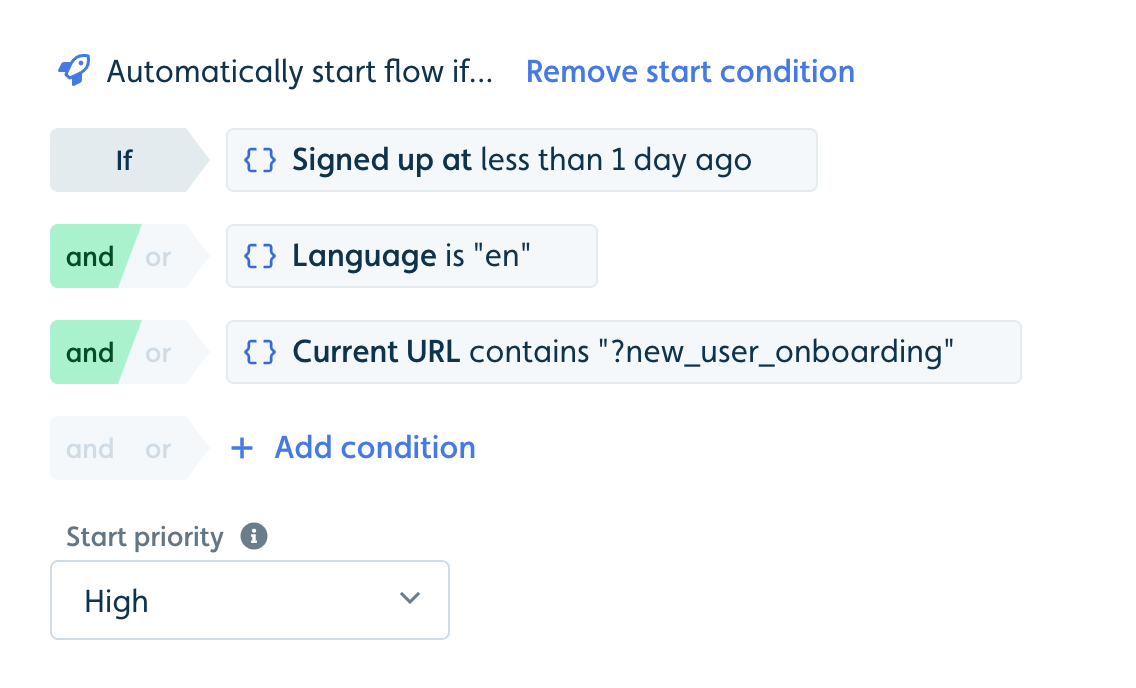
Smart segmentation and personalization
Using custom user attributes, you can tailor users' onboarding experience to their needs and roles.

Integrations
Userflow plays nice with other tools you use.
Userflow-generated events, such as Flow Started and Checklist Task Completed, can be continuously streamed into your product analytics provider.

Customers say Userflow is like a game
“Simple, intuitive design. You don't need to read any guides to figure out how it works. It feels like a game”
No installation required - start building in your own app immediately. The first 14 days are on us.
Or, if you'd rather chat about it first: Book a demo
